WebGLのアクティベーション
WebGL がサポートされているかどうかを確認するには、診断ページを開きます。左側のメニューにあります。
ページに緑色のメッセージが表示されている場合、 WebGL が有効になっています。これはビューアを表示できる機能の 1 つであり、必須です。ただし、赤いメッセージが表示された場合は参加できず、いくつかの変更を加える必要がある場合があります。この問題を解決するには、次のいずれかのチュートリアルに従ってください。

一部の Android デバイスでは、WebGL がデフォルトでアクティブ化されない可能性があります。これをアクティブにすると、ビューアへのアクセスが許可される場合があります。 WebGL をアクティブ化できるかどうかを確認するには、次の手順に従います (Google Chrome のチュートリアル)。
1. 次のリンクをクリックします: [chrome:flags](chrome: lags)
2.「WebGL」を検索して有効にします
3. ブラウザをリロードします
4. 診断ページに戻って、WebGL2 がサポートされているかどうかを確認します。
? WebGL2 をアクティベートするための iPhone/iPad チュートリアル?
⚠️ このチュートリアルは、IOS 15.0 以降を使用している場合にのみ役立ちます。IOS 14.x 以下を使用しているデバイスでは、WebGL が有効化されていてもビューアを使用できません。また、WebGL を有効にする必要があるのは Safari だけであり、他のブラウザはデフォルトで WebGL を使用することにも注意してください ⚠️
まず、携帯電話の設定に移動します

Safariを検索して選択します

一番下まで進み、「詳細」を選択します

最後のオプション「実験的な機能」を選択します。

WebGL 2.0を探してアクティブ化します。


? WebGL2 をアクティブ化するための Mac チュートリアル?
⚠️ このチュートリアルは、Safari 15.0 以降を使用している場合にのみ役立ちます。Safari 14.x 以下を使用している Mac では、WebGL が有効化されていてもビューアを使用できません。また、WebGL を有効にする必要があるのは Safari だけであり、他のブラウザはデフォルトで WebGL を使用することにも注意してください ⚠️
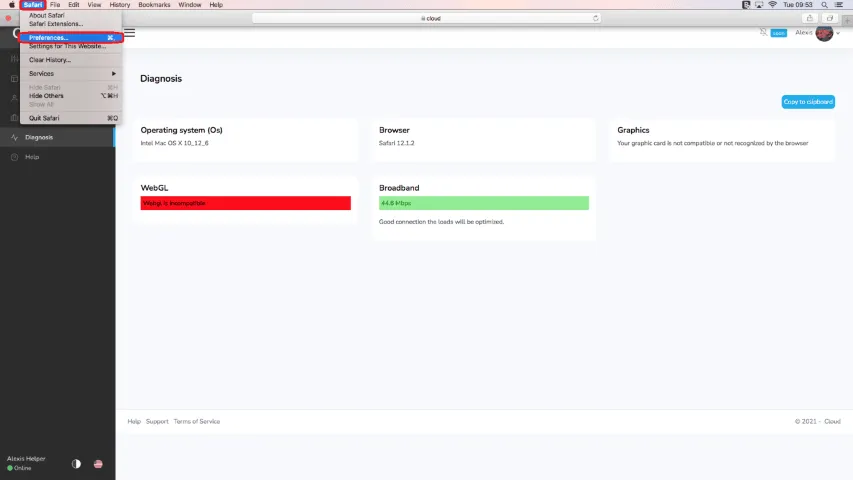
まず、Safari の設定を開く必要があります。

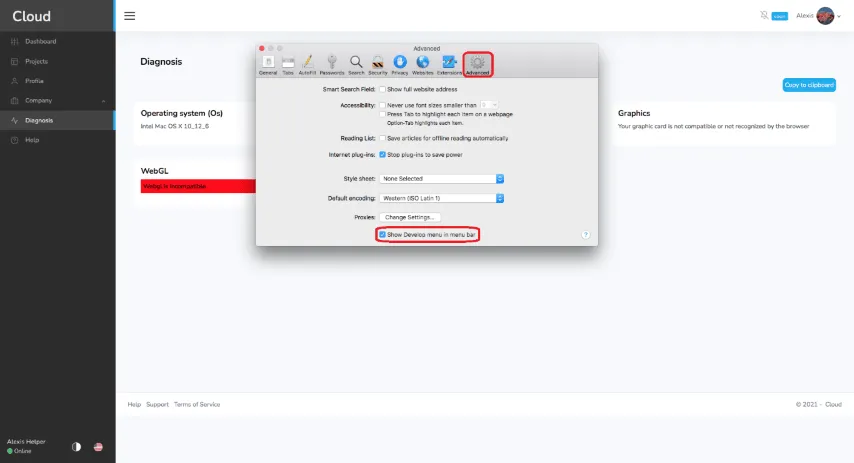
これが完了したら、詳細メニューを開き、「バーに開発メニューを表示」にチェックを入れると、一番下に表示されます。

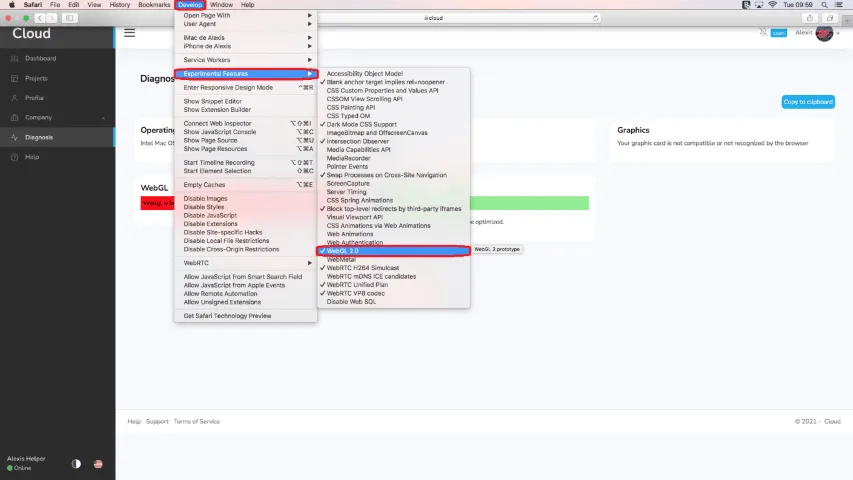
これで有効化されたので、Safari ブラウザの上部バーに開発者メニューが表示され、それを開いて「実験的機能」に移動し、「WebGL 2.0」にチェックを入れます。

? WebGL を使用できるようになりました?
問題や困難が発生した場合は、お気軽にプラットフォームのチームにご連絡ください。