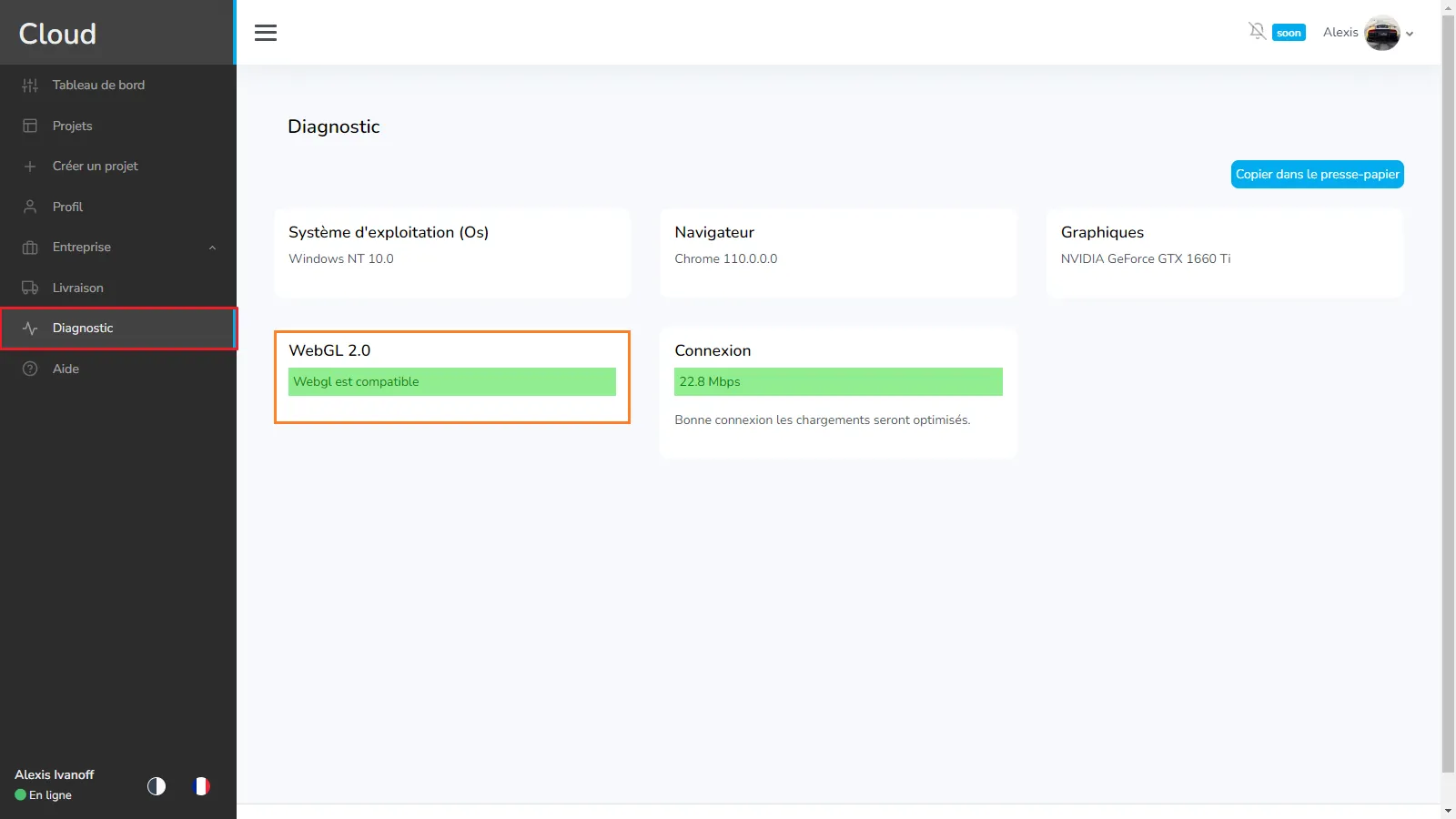
Pour vérifier si WebGL est supporté, ouvrez la page de diagnostic, vous la trouverez dans le menu de gauche.
Si un message vert se trouve sur votre page, WebGL est activé, c'est une des fonctionnalités qui vous permettra de voir le viewer et c'est obligatoire. Cependant, si un message rouge s'affiche, vous ne pourrez pas rejoindre et vous devrez peut-être apporter des modifications, essayez de suivre l'un des tutoriels suivants pour résoudre ce problème.

Sur certains appareils Android, il est possible que WebGL ne soit pas activé par défaut. L'activer pourrait vous accorder l'accès à la visionneuse. Pour vérifier si WebGL peut être activé, suivez ces étapes (tutoriel pour Google chrome) :
1. Cliquez sur le lien suivant : chrome:flags
2. Recherchez "WebGL" et activez-le
3. Rechargez votre navigateur
4. Revenez à la page de diagnostic pour vérifier si Web GL2 est maintenant pris en charge
🍏 Tutoriel iPhone/iPad pour activer Web GL2 🍏
⚠️ Ce tutoriel n'est utile que si vous utilisez iOS 15.0 ou supérieur, les appareils utilisant iOS 14.x ou inférieur ne pourront pas utiliser la visionneuse même avec WebGL activé. Notez également que seul Safari a besoin de WebGL pour être activé, les autres navigateurs l'utilisent par défaut ⚠️
Tout d'abord, rendez-vous sur les paramètres de votre téléphone

Recherchez Safari et sélectionnez-le

Allez tout en bas et sélectionnez "Avancé"

Sélectionnez la dernière option "Fonctionnalités expérimentales"

Recherchez WebGL 2.0 et activez-le


🍏 Tutoriel Mac pour activer Web GL2 🍏
⚠️ Ce tutoriel n'est utile que si vous utilisez Safari 15.0 ou supérieur, Mac utilisant Safari 14.x ou inférieur ne pourra pas utiliser la visionneuse même avec WebGL activé. Notez également que seul Safari a besoin de WebGL pour être activé, les autres navigateurs l'utilisent par défaut ⚠️
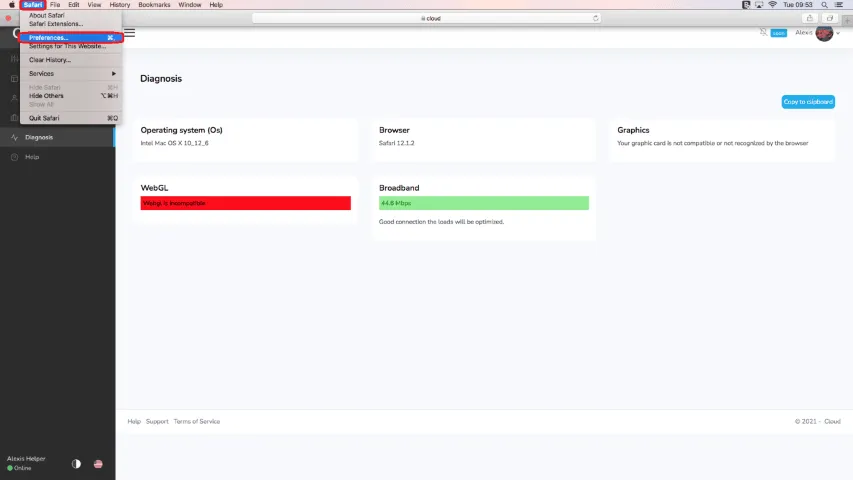
Vous devrez d'abord ouvrir les préférences de Safari.

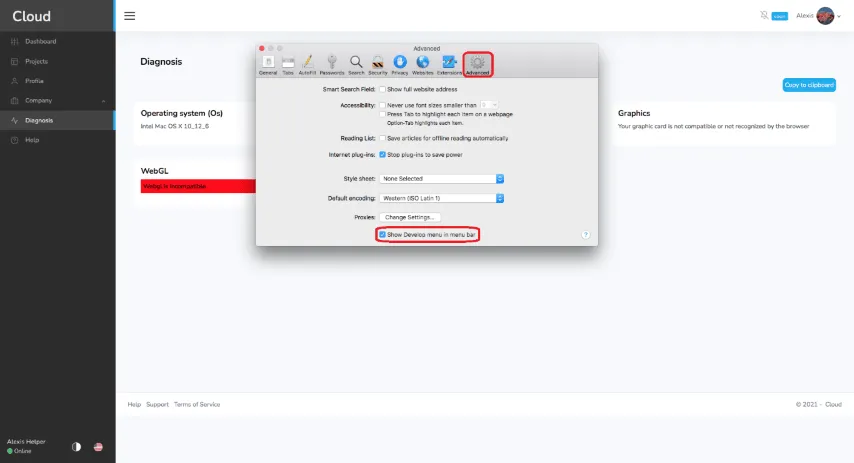
Une fois cela fait, ouvrez le menu avancé et cochez "Afficher le menu de développement dans la barre", vous le trouverez tout en bas.

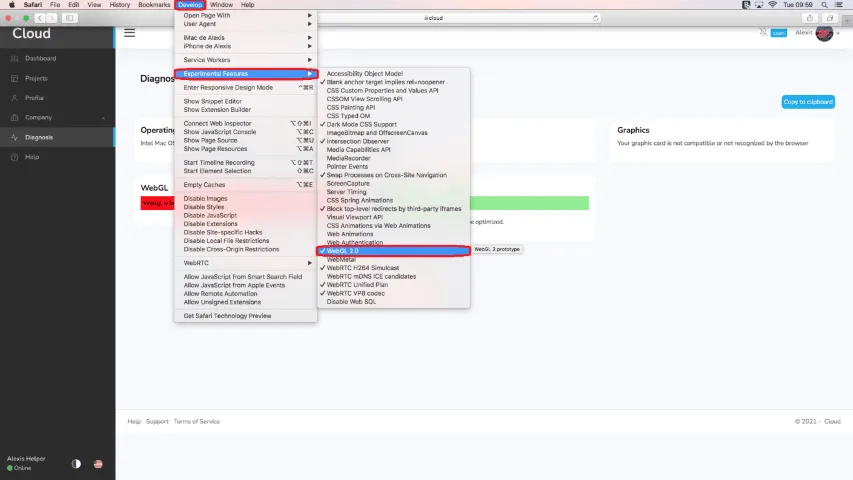
Maintenant qu'il est activé, vous trouverez le menu développeur dans la barre supérieure de votre navigateur safari, ouvrez-le et allez dans "fonctionnalités expérimentales" et cochez "WebGL 2.0".

🍏 Vous pouvez maintenant utiliser WebGL 🍏
En cas de problème ou de difficulté, n'hésitez pas à contacter l'équipe de la plateforme.