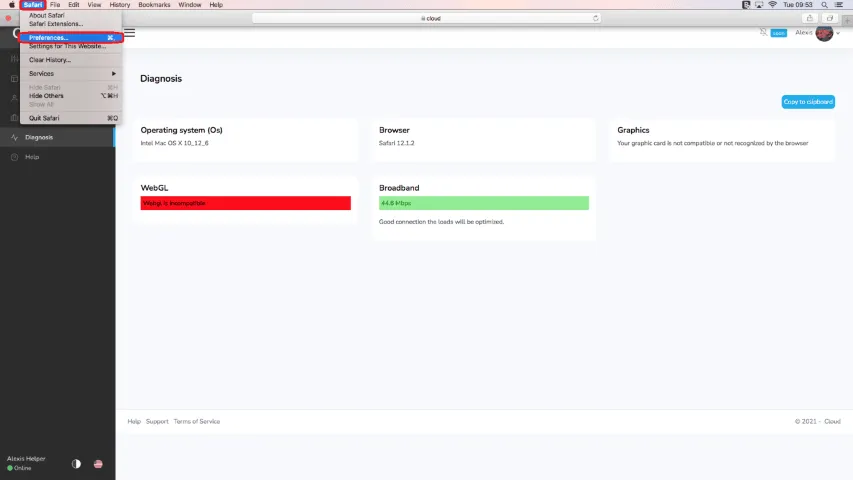
Para verificar si WebGL es compatible, abra la página de diagnóstico, la encontrará en el menú de la izquierda.
Si hay un mensaje verde en tu página, WebGL está activado, esta es una de las funciones que te permitirá ver al visor y es obligatoria. Sin embargo, si aparece un mensaje rojo, no podrá unirse y es posible que deba realizar algunos cambios. Intente seguir uno de los siguientes tutoriales para solucionar este problema.

En algunos dispositivos Android es posible que WebGL no esté activado por defecto. Activarlo podría otorgarle acceso al visor. Para verificar si se puede activar WebGL, siga estos pasos (tutorial para Google Chrome):
1. Haz clic en el siguiente enlace: chrome:flags
2. Busque "WebGL" y actívelo
3. Vuelva a cargar su navegador
4. Vuelva a la página de diagnóstico para verificar si Web GL2 ahora es compatible
🍏 Tutorial iPhone/iPad para activar WebGL2 🍏
⚠️ Este tutorial solo es útil si usa iOS 15.0 o superior, los dispositivos que usan iOS 14.x o inferior no podrán usar el visor incluso con WebGL activado. También tenga en cuenta que solo Safari necesita que WebGL esté activado, otros navegadores lo usan por defecto ⚠️
Primero, dirígete a la configuración de tu teléfono

Busca Safari y selecciónalo

Vaya hasta el final y seleccione "Avanzado"

Seleccione la última opción "Características experimentales"

Busque WebGL 2.0 y actívelo


🍏 Tutorial Mac para activar Web GL2 🍏
⚠️ Este tutorial solo es útil si está utilizando Safari 15.0 o superior, Mac con Safari 14.x o inferior no podrá usar el visor incluso con WebGL activado. También tenga en cuenta que solo Safari necesita que WebGL esté activado, otros navegadores lo usan por defecto ⚠️
Primero tendrás que abrir las preferencias de Safari.

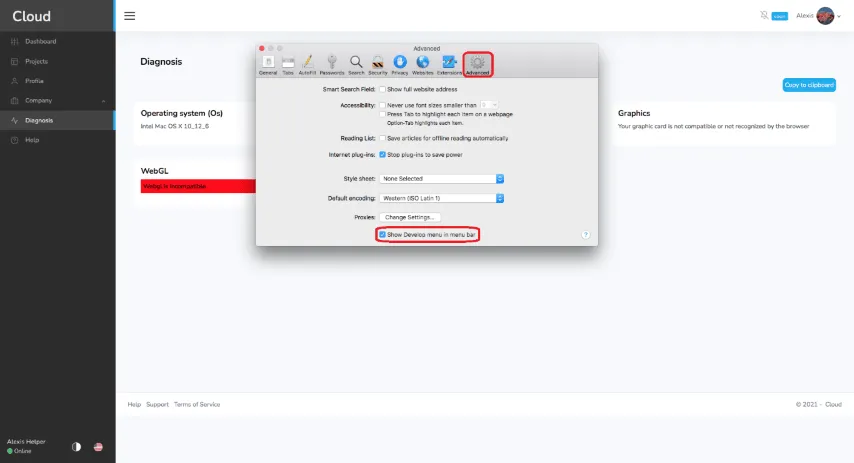
Una vez hecho esto, abra el menú avanzado y marque "Mostrar menú de desarrollo en la barra", lo encontrará en la parte inferior.

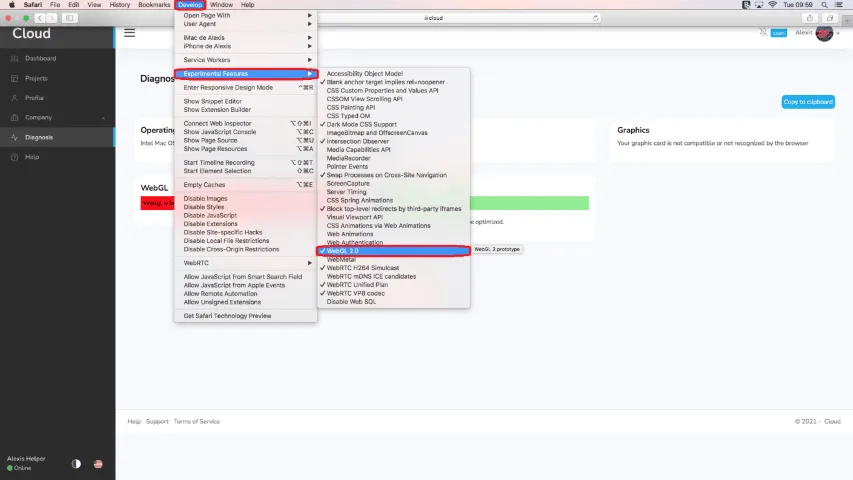
Ahora que está activado, encontrará el menú del desarrollador en la barra superior de su navegador Safari, ábralo y vaya a "características experimentales" y marque "WebGL 2.0".

🍏 Ya puedes usar WebGL 🍏
En caso de cualquier problema o dificultad, no dude en ponerse en contacto con el equipo de la plataforma.