To check if WebGL is supported, open the diagnosis page, you will find it in the left menu.
If a green message is on your page, WebGL is activated, this is one of the features that will allow you to see the viewer, and it is mandatory. However, if a red message is displayed, you won't be able to join and might have to make some changes, try to follow one of the following tutorials to fix this issue.

On some android devices, it is possible that WebGL would not be activated by default. Activating it could grant you the access to the viewer. To verify if WebGL can be activated, follow these steps (tutorial for Google Chrome):
1. Click on the following link : chrome:flags
2. Search for "WebGL" and enable it
3. Reload your browser
4. Go back to the diagnosis page to check if WebGL2 is now supported
🍏 iPhone/iPad tutorial to activate WebGL2 🍏
⚠️ This tutorial is only useful if you are using IOS 15.0 or over, devices using IOS 14.x or under won't be able to use the viewer even with WebGL activated. Also note that only Safari needs WebGL to be activated, other browsers uses it by default ⚠️
First, head over to your phone's setting

Search for Safari and select it

Go all the way down and select "Advanced"

Select the last option, "Experimental features"

Look for WebGL 2.0 and activate it


🍏 Mac tutorial to activate WebGL2 🍏
⚠️ This tutorial is only useful if you are using Safari 15.0 or over, Mac using Safari 14.x or under won't be able to use the viewer even with WebGL activated. Also note that only Safari needs WebGL to be activated, other browsers uses it by default ⚠️
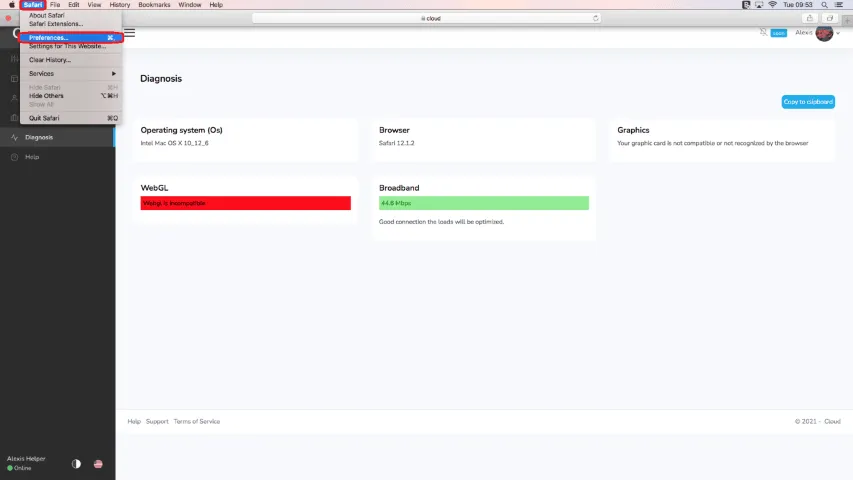
First You will have to open the Safari preferences.

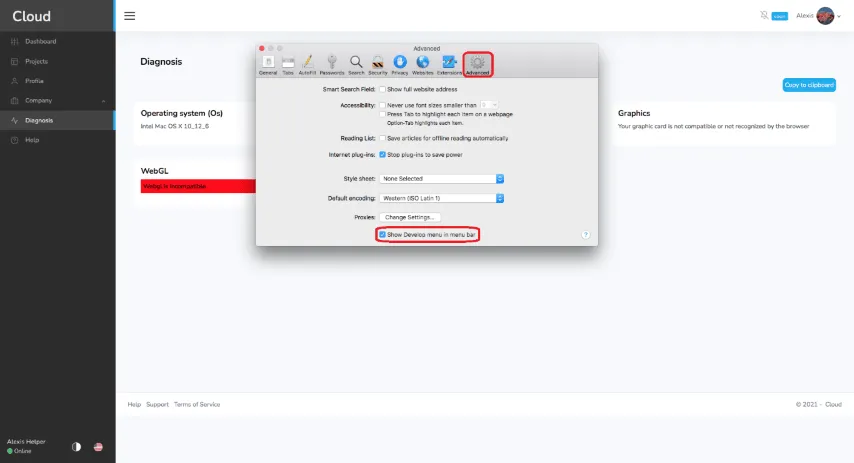
Once this is done, open the advanced menu and tick "Show develop menu in the bar", you will find it at the very bottom.

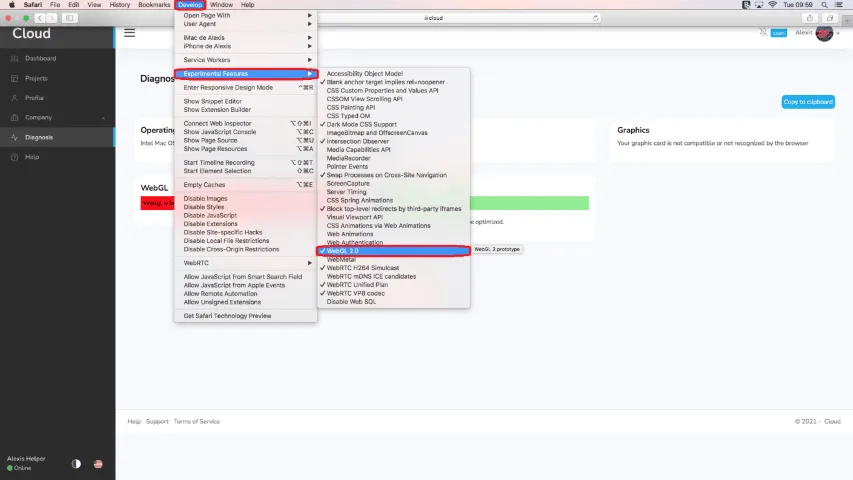
Now that it is activated, you will find the developer menu in the top bar of your safari browser, open it and go to "experimental features" and tick "WebGL 2.0".

🍏 You can now use WebGL 🍏
In case of any problem or difficulty, please do not hesitate to contact the platform's team.